
测试环境
Mac端 10.15.7
Edeg 85.0.564.68
安卓端 MIUI 12
小米浏览器V13.0.26
微信安卓版7.0.19正式版
iPad端 iPad OS 14.0.1
Safari
问题反馈
控制台页面-概览
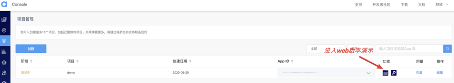
首先进入控制台,这里有个测试demo。
点击【更多】,进入【项目管理】:https://console.agora.io/projects?isTrusted=true

接着可以点击按钮进入web演示。

点开网页后,进入Dashboard频道链接。
预期是可以在多端看到各自的画面,听到彼此的声音,下面我针对多个平台和浏览器环境,进行了测试。
macOS Edeg浏览器 + 手机微信测试(失败)

这时候我再分享链接到手机微信,还是只能看到手机上自己画面。

微信版本是安卓7.0.19正式版,手机是小米9Pro 5G版,系统是MIUI 12开发版安卓10。
macOS Edeg浏览器 + 小米浏览器测试(失败)
比微信的表现还要差,授权提示显示的是null。

但点击同意后还是黑屏显示不出来。

macOS Edeg浏览器 + 安卓Chrome浏览器测试(失败)
电脑浏览器上可以看到全部,一共是两个画面。

但手机上还是只有一半,只能看到手机上自己的。

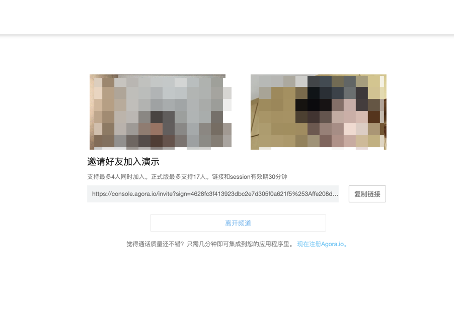
macOS Edeg浏览器 + 安卓Chrome浏览器测试(成功)
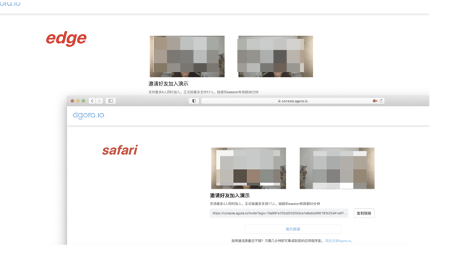
Safari上可以完整看到两个画面,mac电脑上也是。
这是mac上edge浏览器上的效果:

下面是iPad上的效果:

两个端都可以完整显示画面,声音也是正常的。
macOS Edge浏览器 + macOS Safari浏览器(成功)
测试OK的,两边的浏览器都可以完整显示内容。

建议:多端的网页适配还有待优化,电脑网页端问题不大,主要是移动端和平板端看不到对方,也听不到声音。
水晶球点开默认内容是空的
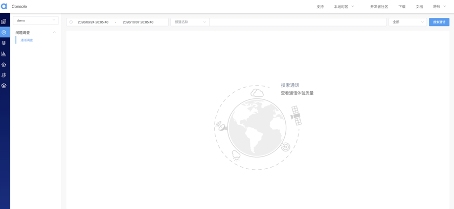
左侧栏有个水晶球,点开可以看右边的内容。
https://console.agora.io/analytics/call/search?projectId=rUdQPffKN4z

可点开后发现,右侧是空白的列表。

只有当我点击搜索通话后,才会出现最近的通话结果。虽然有这个提示,但提示在中间,按钮在右上角。


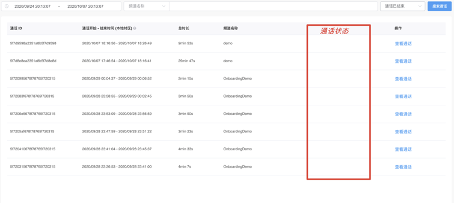
另外这个通话含义有些不明确,按照字面意思上理解,像是在打电话。
实际上列表上的这些,都是视频多方会话,用通话两个字,似乎无法涵盖视频的通信的含义。
建议:默认显示最近的列表是最好的。其次是把中间提示图案拉一个长箭头图形,指向按钮;或者是在中间也放一个搜索的按钮。就像下面这样:

建议通话状态中加一列
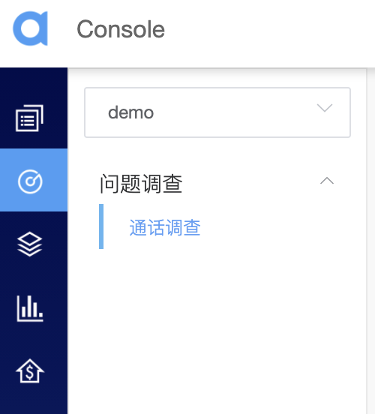
还是通话调查,右上角有个筛选,可以查看【通话已结束】和【通话进行中】。

既然如此,在全部的列表中,加一个状态显示会不会更直观一些呢。

另外这里的【问题调查】只有下面一个【通话调查】,可以把上个层级拿掉,直接显示为通话调查。
我猜这里可能是想给后续的产品功能留下余地,不过这个面板这么长,应该不用再弄个三级菜单了,这个空白区域最多也不会超过十个吧,要是超过的话,就应该往最左侧的图标那一栏添加了。

不过这样看起来也算美观,只是功能性偏弱了一些,能用一行显示就不用两行,简洁会更好,这是我的看法哈。
个人设置缺少账号id显示
一般来说,每个网址的账号,都会有唯一标识的id,通过这个id可以在后台查到该用户的所有信息。

目前我在这个页面只能看到我绑定的、设置过的信息,看不到ID,也不知道哪个信息可以作为主键。这样不利于后续的用户反馈。
建议:增加ID的显示,可以自定义名称,比如声网io的id可以叫agoraID。以后用户咨询或问题反馈,直接提供agoraID会更高效一些。
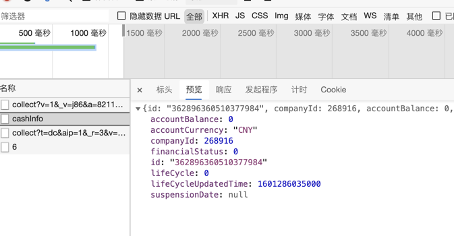
费用中心金额显示延迟问题
网址:https://console.agora.io/finance/deposit/offline
进入费用中心,可以查看账户余额。但这个点开后是空的,需要等待几秒后,才可以正常显示。

无论是第一次点击访问,还是二次访问,都会出现这个加载延迟的问题。

无论是银行转账,还是支付宝,余额显示慢,都是如此。

初步判断是请求延迟的问题,点击这个页面会有4个请求。

建议:优化请求加载顺序,尽量合并请求,或者是在数据未完全加载之前,加一个loading动画提示。
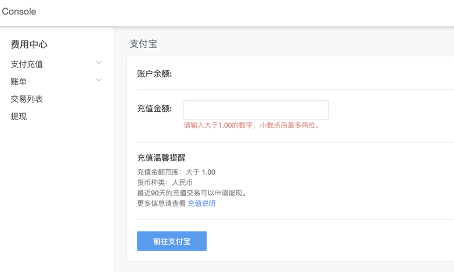
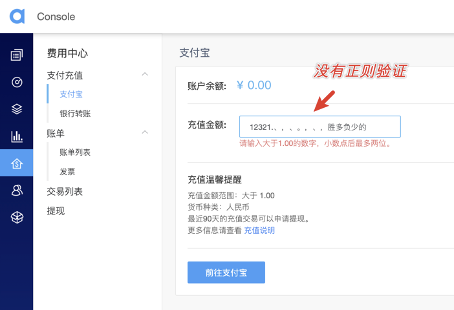
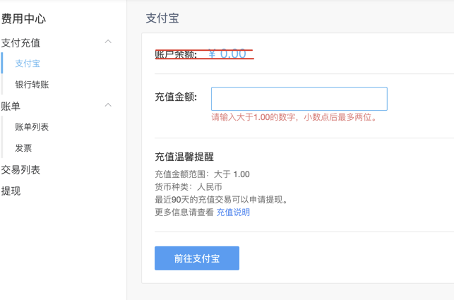
充值金额没有验证
支付宝:https://console.agora.io/finance/deposit/alipay
这里的充值金额,默认给出了红色提示,说要输入大于1.00的数字,但这个验证做的不够友好。首先不应该已进入页面就提示,其次是输入框应该禁止非数字小数的输入。

建议:增加正则判断,过滤非数字字符。用input事件监听就好。
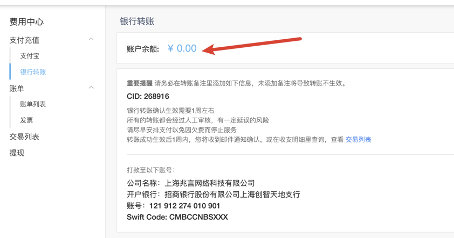
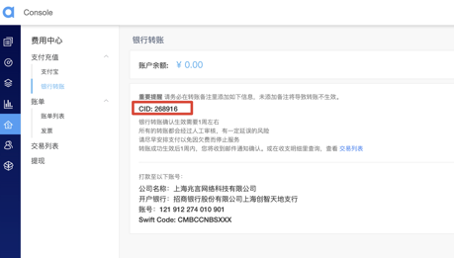
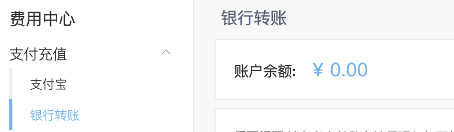
银行转账备注信息不明确
银行转账:https://console.agora.io/finance/deposit/offline
一般来说,银行转账是可以附带一条转账消息的,但这个CID提示有点奇怪,实际转账中是否需要严格遵守这个格式呢?如果我写的冒号是英文的不是中文的呢?还是说我需要覆盖一个数字就可以了?
一旦有一个小细节没处理好,可能这个转账就是失效的。

建议:加一个复制按钮,或者专门设计一个更大更醒目的框框。现在看起来页面内容太挤了,下面的打款账号也是,多加点margin和padding会好很多。
账单列表和一次性账单不一致
账单列表:
https://console.agora.io/finance/billing?tab=monthly-bills
一次性账单:
https://console.agora.io/finance/billing?tab=once-bills
前者是有标题显示的,后者是标题没有显示。


建议:补充【一次性账单】标题文字。
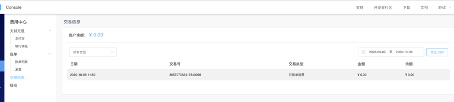
交易列表no data提示
点击进入,乍一看没什么,仔细看会发现,在加载loading的时候,下方有一个no data的字眼。

等加载完成后,这个字才消失。
建议:这是个小细节,建议加载loading的时候,不显示这个字。
发票暂无账单提示
这个问题跟上面no data是一样的,建议加载时候不显示。

余额数字样式基线没有对齐
费用中心的每个余额,都存在这样的问题。
支付充值——支付宝:

支付充值——银行转账:

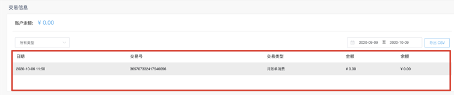
交易列表表格缺少边框
https://console.agora.io/finance/transactions
下面的记录只有一条,但第一眼看上去好像没有数据一样。第一行的数据背景色,跟外面的灰色是一样的,看起来不够明显。

而且上面的表头跟下面的行内容,感觉不是一个整体。如果加上框线,去掉这个灰色背景,感觉会好很多。

我尝试修改了下css样式,效果如下。

虽然也不太好看,但只要改下配色,再遵循亲密性原则,就会有很明显的区分。
建议:修改表格样式,让表格内容更显眼。
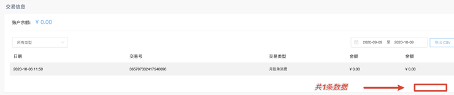
交易信息下方没有数据条数显示
https://console.agora.io/finance/transactions
还是交易信息的问题,感觉内容太少,有多少条记录,当前页展示多少条数据,都没有体现出来。

另外表格表头只有日期、交易号、交易类型、金额、余额这4列,还可以加上产品类型、支付渠道等表头。如果在末尾有个客服小图标,点击后可一键反馈有疑问的交易信息,用户体验会更好。
建议:新增必要的表头字段。
成员角色身份缺少说明
成员管理:https://console.agora.io/member
这里新增的邮箱,做了简单的xx@xxx.com验证,但还是不完全。
有条件的话,最好做一下邮箱真实性判断,减少用户填写出错的概率。

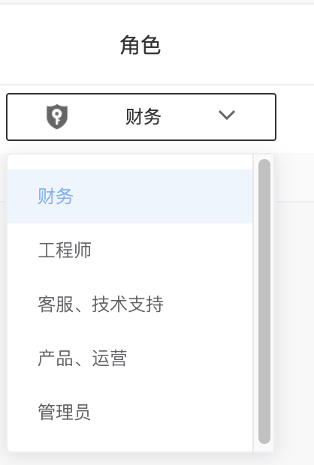
而且这个成员添加后,默认是选择的这个【财务】身份,这个就有点奇怪了,如果不太注意,下个成员添加后,默认也是财务。
我看了下这里面的几个角色,有财务、工程师、客服技术支持、产品运营、管理员,感觉这里的角色分配比较乱,客服和技术支持要么合并,要么分开,产品和运营也应该是两个单独的角色,整体看下来角色的身份和职责都不够清晰。

即便选择了合适的角色身份,但依旧不清楚每个角色是做什么的,有什么样的权限区别,在这个页面也没有帮助文档超链接,也没有简单的提示问题说明。
建议:拆分角色名称,增加必要的角色权限说明,引导用户分配合适的角色给成员。
套餐包表格框线问题
套餐包管理:https://console.agora.io/packages
这里的表格有框线,可以比较好的看到表格内容。

但仍然存在框线不明显的问题,容易跟外面的白色和灰色色块交界处混淆。
建议:单独设计表格样式,明暗度、间距进一步区分。
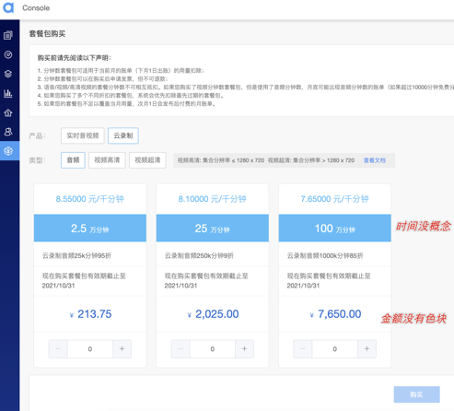
套餐包购买卡片内容区分不明显
套餐包购买:https://console.agora.io/packages/minPackage
首先点进来可以看到有几个套餐,可以根据上面的产品、类型切换,下面会给出不一样的套餐。
但问题是,这么多套餐,我怎么知道我需要买多少的、用多少的呢。下面的2.5万分钟,跟25k分钟是两种计数方式,最好还是统一一下,而且这两条可以说是完全重复的。8.55000这个看起来像是85万多,后面的000最好去掉,以免误导。
95折扣不用单独写,直接写在价格的后面,加一个小括号删除线标原价,再标记一个95折的红色icon小图标在卡片右上角即可。这样套餐就一目了然。

套餐卡片可以这样设置:
体验套餐A:2.5万分钟,单价0.0085分钟,适合个人网站、个人微信小程序,总价210元。
企业套餐B:25万分钟,单价0.0081分钟,适合公司产品APP,总价2025元。
……
依次类推,这样用户既可以很快的知道套餐内容是什么,也可以很快的做出决策,选择最合适的套餐。
建议:修改套餐卡片描述;调整套餐卡片样式。
套餐产品类型选中态不明显
这个产品和类型,点击后只有一个淡蓝色的边框,远远看上去好像没有选中一样,

我在控制台修改了css,像这样把标签的背景色改成蓝色,文字颜色改成白色,就会看起来很明显,用户也可以很明确的知道自己勾选的是什么。

建议:修改标签样式,改文字颜色和背景色即可。
Github登录问题后切换中文不彻底
我第一次是用的Github登录,发现进去控制台是英文的,后面在设置中修改后,感觉还是没有完全变成中文环境。因为控制台的部分页面标题,显示还是英文的。
![]()
这可能跟我上网挂了代理有关,但没有找到确切的原因。建议在登录的时候,提示用户选择语言,而不是默认就变成了英文。
总结
这次体验的内容主要是声网Agora控制台,每一个页面我都进行了深度体验,发现了一些细节上的问题。有的是bug导致不能正常使用,有的是体验方面的细节影响用户的操作和判断。希望可以通过这次评测内容,帮助声网在控制台这块做的更加人性化,功能更加丰富全面。也感谢声网和infoQ联合举办的这次评测活动,希望能够与声网开发团队、infoQ编辑部有更多的深入交流,不断学习总结技术经验,日后产出更多更丰富的技术内容,与开发者们一起,共建社区内容。





